P V P R M
Podatkovni višemedijski prijenos i računalne mreže
Seminarski rad
ShockWave
Silvije štuglin
Seminar u PDF
varijanti se moze naći ovdje
Seminar u DOC
varijanti se moze naći ovdje
PowerPoint
prezentacija se nalazi ovdje
Shockwave
Sadržaj:
1. Uvod - 2 -
2. WEB animacije - 3 -
Ø Razvoj WEB
animacija -
3 -
Ø Animirani GIF -
3 -
Ø Dinamički HTML
(dHTML) -
6 -
Ø Java Applet -
8 -
3. Flash i Shockwave - 9 -
Ø Brzo download
vrijeme -
9 -
Ø Razlika između
Flash-a i Shockwave-a -
9 -
4. Shockwave 3D - 11 -
Ø Primjene Shockwave
tehnologije -
12 -
Ø Dostupnost
Shockwave tehnologije -
13 -
5. Zaključak - 14 -
6. Literatura - 15 -
U ovom seminarskom radu (whitepaperu)
biti će razmotrene Web animacije, od kojih posebno Shockwave. Prvo ćemo
dati definiciju Web animacija i reći nešto o njihovom razvoju. Zatim ćemo
dati pregled kakvih sve vrsta animacija ima danas na Internetu i reći u par
crta nešto osnovno o svakoj od njih. Posebnu pažnju ćemo posvetiti Flash-u
i Shockwave-u zajedno jer su oni vrlo slični pa ih nije potrebno razmatrati
posebno. Između Flash-a i Shockwave-a postoje neke male razlike, koje ćemo također
razmotriti, a zatim ćemo posebno obraditi jednu posebnu vrstu Shockwave-a: Shockwave
3D. Važno je napomenuti da zbog prirode obrađene teme, animacije nisu
mogle biti prikazane u ovom whitepaperu, ali će
animacijski primjeri biti prikazani u web verziji ovog seminara na web
adresi: http://diana.zesoi.fer.hr/pvprm/sstuglin/data/seminar.html.
U današnje vrijeme može
se naći mnoštvo animiranih figura svugdje po Internetu, što i nije čudno
jer upravo takvi animacijski sadržaji imaju bolji vizualni i edukacijski
učinak od običnih slika ili obične tekst forme.
Mnogo je tehnologija
koje web dizajneri koriste da bi napravili animaciju. Neke od njih su:
·
Animirani GIF
·
Dinamički
HTML (dHTML)
·
Java
·
Flash
·
Shockwave
U ovom whitepaperu pokušat ćemo objasniti svaku od ovih
tehnologija zajedno sa njihovim prednostima i manama. Također ćemo objasniti
najnovije inovacije, kao što su Shockwave 3-D koje će još više pridonijeti širenju
WEB animacija diljem svijeta.
U svojoj relativno
kratkoj povijesti, Internet se stalno i rapidno razvijao. Jaki utjecaj na
tu evoluciju imala su dva kontradiktorna zahtjeva:
·
Internet
autori i korisnici su sve više željeli prenijeti opširnije i kvalitetnije podatke
preko Interneta
·
Da bi
podaci mogli doseći što više korisnika, veličina podataka trebala je biti
što manja kako bi se mogla čim brže prenijeti preko standardnih Internet
veza kao što su modemski ulazi.
Upravo ova dva kontradiktorna
zahtjeva prisilila su Internet inovatore da smisle nekakve nove trikove
kojima bi se kompleksni sadržaj mogao prenijeti preko standardnih
ograničenih veza.
U slijedećih nekoliko
poglavlja dati ćemo pregled i osnovne značajke svake od tehnologija koje su
pomogle ostvariti ova dva zahtjeva.
Jedan od najvećih
inovacija u povijesti Interneta bila je mogućnost integriranja nekoliko
fotografija ili drugih ilustrativnih sadržaja sa tekstom na web stranici.
Ilustracije su dolazile u obliku bitmapa. Bitmapa je datoteka
koja jednostavno opisuje boju svakog piksela u slici. Kako bi se smanjila
veličina bitmapa, koristi se nekoliko tehnika
koje služe komprimiranju veličine datoteke. Tipično danas na web stranicama
možemo naći slike koje su ili u JPEG ili u GIF obliku.
Animacija je ništa
drugo nego serija mirnih slika prikazanih u nekom redoslijedu, pa je
najjednostavniji način dodavanja web animacija na web stranicu taj da se
pošalje serija slika koje onda Internet pretraživač prikazuje u zadanom redoslijedu.
Ovakva vrsta animacije naziva je GIF animacija ili GIF89 i
bila je prva animacija koja je zaživjela na Internetu, a vrlo je popularna
i dan danas.
Glavna prednost GIF
animacije je da je s njom vrlo jednostavno raditi i da je prepoznatljiva
većini Web pretraživača. Ovakvu animaciju je vrlo lako napraviti. S nekim
od shareware programa (GIF construction set, GIFBuilder), sve što trebate učiniti je
napraviti nekoliko individualnih slika koje sačinjavaju dijelove vaše
animacije i staviti ih u odgovarajući redoslijed. Zatim uključite sliku u vaš
HTML dokument kao bilo koju drugu sliku, a Internet pretraživač će
napraviti ostalo.

|

|

|

|

Slika 1: Serija mirnih slika koje tvore animaciju
|

Slika 2: Animacija sačinjena od frameova na slici 1.
|
Mana ove vrste animacije je u tome što morate animaciju držati na relativno
jednostavnom nivou kako ona ne bi postala prevelika za distribuciju
Internetom. Ipak je svaka slika (svaki frame)
jedna bitmapa ili GIF slika. Npr. četiri takve
slike se bez problema mogu prenijeti većini korisnika, ali ako animacija
sadrži 20 ili više slika kako bi bila glatka, veličina animacije bi mogla
postati prevelika. Glatke animacije kakve vidimo na filmovima koriste 24
slike u sekundi, pa prema tome možemo zaključiti da je što se tiče glatkoće
GIF animacija prilično ograničena. Ako želimo pomoću GIFa
napraviti jedan filmić od otprilike 5 sekundi a
imamo samo 5 slika animacije će biti prilično skokovita, što je za neke
primjene sasvim dovoljno. Slika
1. i Slika
2. pokazuju opisano.

Ovo je izvrstan način
za ilustraciju jednostavnih sadržaja ili za jednostavno dodavanje nekih
animacija na vašu web stranicu koje ju čine oku ugodnijom, ali za neke
druge primjene GIF animacija nije baš prikladna pa se moralo pribjeći nekim
novim rješenjima.
Kao što smo vidjeli,
glavni problem GIF animacija je da svaki dodatni frame
koji sačinjava animaciju znatno pridonosi ukupnoj veličini animacije. Jedan
način da se to izbjegne je da se eliminiraju sve dodatne slike koje
sačinjavaju animaciju, a ostane samo jedna. Umjesto da pretraživač prikazuje
npr. 10 slika u nekom redoslijedu, može mu se reći da uzme samo jednu sliku
i miče ju po ekranu na unaprijed definiran način. Radi usporedbe, ovakav
način micanja slike koristimo stalno kad mičemo kursor miša po ekranu.
Princip je isti.
Prije su web stranice
bile većinom statične, što znači kad jednom 'skinete' stranicu, ona ostaje
takva kakva je. To je svojstvo HTML jezika, koji je glavni jezik za prikaz
web stranica. HTML se sastoji od jednostavnih znački (eng. tag) koje govore gdje i na koji
način treba prikazati web elemente.
Kako se Internet
razvijao, Web dizajneri su taj statički prikaz smatrali prilično
ograničenim. Htjeli su dodati dinamički sadržaj na svoje web stranice tj.
sadržaj koji bi se mogao mijenjati nakon što je korisnik već 'skinuo'
stranicu.
DHTML nije prvotno napravljen
za animacijske svrhe, ali zahvaljujući njemu možete mijenjati HTML elemente,
što će rezultirati dodavanjem pomaka na web stranicu. dHTML skripta može
jednostavno reći pretraživaču da mijenja položaj nekog web elementa ili
slike po cijeloj stranici, pa ona putuje po cijelom ekranu. Ako ovo
napravite s više takvih slika ili objekata, možete micati više grafičkih
elemenata po stranici i tako napraviti zanimljive kretnje.
Kao i GIF animacija,
dHTML animacija je isto tako automatski prepoznata od strane većine web
pretraživača, bez da korisnik mora skinuti bilo kakve dodatne komponente.
Unatoč tome, prilično je teško napraviti dHTML sadržaj koji će na isti
način raditi na različitim pretraživačima., jer ova vrsta animacija nije
tako jednostavna kao GIF animacija.
dHTML je prilično ograničen
u animacijskom pogledu, jer ustvari sve što on može napraviti je micati
mirne sličice po ekranu. Istina dHTML uspijeva dobiti mnogo glađu animaciju
od GIF-a, ali u većini aplikacija nije baš najbolji način prikazivanja
pokretnih slika. dHTML je otprilike sve što se moglo učiniti kako bi
Internet pretraživači mogli vršiti animaciju bez instaliranja bilo kakvih
dodatnih komponenti. Za dodavanje nekih kompleksnijih animacija na web
stranice, inovatori su morali pribjeći nekim drugim rješenjima, kao što su
programi koji nadopunjuju web pretraživače.
Jedan od načina
dodavanja animacija na Web je i korištenjem univerzalnog,
mrežno-orijentiranog programskog jezika poznatog pod imenom Java. Uz pomoć
Jave, programeri mogu napraviti aplikacije koje korisnici downloadaju s Interneta. Internet pretraživači koji
podržavaju Javu koriste «Virtual
Machine», komad softvera koji prepoznaje Java programski jezik i
prevodi ga kako i ga korisnikov operacijski sustav (Windows, MacOS, Unix) mogao razumjeti. Virtual Machine je ustvari neka
vrsta Plug-in-a i mora biti instaliran s Internet pretraživačem.
Java Web sadržaj je
ustvari stvoren pomoću programa koji se nazivaju appleti. Appleti nisu cijele softverske
aplikacije, nego rade u spoju s pretraživačem. Mnogo je stvari koje sa mogu
napraviti s appletima, a jedna od najpopularnijih
su animacije. Glavna prednost Jave je da radi na svi operativnim sustavima
i vrlo je fleksibilna. Java je uglavnom prikladna za stvaranje
interaktivnih animacija i za kombiniranje animacija s drugima elementima
Web stranice.
Već odavno, bez dvojbe,
najuobičajeniji plug-inovi za animacije su Flash
i Shockwave, a za oba je zaslužna Macromedia. Ovo
su vektorski 2-D preglednici animacija.
Macromedia
je imala popriličan uspjeh sa svoja dva srodna animacijska formata: Flash i
Shockwave. Flash je danas standardan format animacije ne webu, a Shockwave je jako popularan format za
prezentiranje kompleksnijeg animacijskog sadržaja. Za razliku od ostalih
multimedijskih sadržaja kao što su filmići, Flash
i Shockwave se stvarno pojavljuju baš kao dio web stranice i uključuju
visok nivo interaktivnosti, kao i sama HTML stranica. Shockwave player ne samo da prikazuje animacije, nego i
prepoznaje korisnikove zahtjeve i tako kontrolira način na koji je to
Internet browser prikazati.
Flash i Shockwave nisu
jedini formati za ovakvu vrstu animacije, ali su se proširili više nego
bilo koji drugi slični format. Flash je uspješno opstao jer dolazi u paketu
s većinom Internet pretraživača i može glatko prikazivati animacije velikom
brzinom.
Brzo
download vrijeme
Postoji nekoliko
različitih faktora koji omogućuju brzo vrijeme downloadanja
mogućim. Na prvom mjestu je sama priroda Flash i Shockwave animacija. Za
razliku od GIF animacije, Flash i Shockwave animacije su temeljene na
vektorskoj tehnici (vector-based files). To znači, da umjesto spremanja slike piksel po piksel, slika se
opisuje kao serija linija i oblika, koji se pohranjuju kao matematičke
vrijednosti. Ravna linija je npr. opisana sa svojim kutom nagiba, svojim
koordinatama koji definiraju poziciju relativno u odnosu na druge elemente
i svojom duljinom izraženo relativno prema ostalim oblicima. Opisivanjem
slike na ovaj način, programu se omogućuje da spremi «dosta
toga», što bi inače bilo opisano stotinama piksela, u svega nekoliko
objekata. Isto tako Flash i Shockwave mogu koristiti i bitmape
kao slike, koje webmasteri mogu komprimirati kako
bi veličina datoteke bila čim manja. Te bitmape
se mogu također micati po ekranu, kao što je to bio slučaj kod dHTML-a, što
omogućuje malu veličinu datoteka. Većina Flash i Shockwave animacija je
ipak u potpunosti bazirana na vektorskoj tehnici, što omogućuje brzo
učitavanje takvih datoteka.
Druga glavna inovacija
je način na koji se datoteke šalju. Flash i Shockwave su «stream» tipa što omogućuje Internet pretraživaču da počne prikazivati
animaciju prije nego li je ona cijela stigla do korisnika. Na sličan način
na koji server šalje tekst web stranice prvo, a zatim slike ako ih ima,
tako se i Flash stranica može konfigurirati tako da prvo pošalje neki
uvodni filmić za vrijeme dok se ostali dio
animacije učita. Ovo je vremenski napravljeno tako da se svaki dio animacije
učita prije nego li ga browser počinje prikazivati. Na isti način radi i
streaming video.
Flash i Shockwave
softverske aplikacije su približno slične tj. pokrivaju isto područje
primjene i proizvedene su od strane iste kompanije, ali ipak postoje neke
bitne razlike. Većina njih je povezana upravo s porijeklom ovih dvaju
formata. «Director», softverska
aplikacija koja se koristi za kreiranje Shockwave animacija postoji već
duže vrijeme, čak duže od Interneta u ovakvom obliku kakvog ga poznajemo
danas. Director je isprva bio korišten za
kreiranje dinamičkih sadržaja za CD-ROM-ove i danas se još koristi u te
svrhe. Kako je dinamički sadržaj postajao sve popularniji na Internetu, Director i njegove verzije su sadržavale sve više
stvari koje su polako stvarale Shockwave animacije kakve se danas koriste
na webu.
S druge strane, Flash
je bio napravljen od temelja za korištenje na Internetu. Macromedia je razvila Flash iz Future Splash Animatora, animacijskog programa baziranog na
vektorskoj tehnici. Macromedijin Flash je posebno
bio stvoren kako bi se bez većih problema mogao prenijeti preko telefonskih
veza (modemskih ulaza). I Flash i Shockwave imaju svojih prednosti i mana:
·
Flash
animacije se učitavaju brže od Shockwave animacija
·
Shockwave
je mnogo svestraniji. Može kreirati kompleksnije igre, mnogo bolju
interaktivnost i mnogo detaljniju animaciju.
·
Shockwave
može raditi s više tipova datoteka. Na primjer, može se importirati Flash
animacija u Shockwave, ali ne funkcionira obrnuto.
·
Flash je
više univerzalan. Više od 90 % Internet korisnika imaju Flash plug-in, dok
nešto manje od 60 % njih ima Shockwave plug-in.
·
Softver za
kreiranje Flash-a je jeftiniji. Npr. Directorova
cijena je oko 1000 USD, dok je cijena Flash-a oko 400 USD.
·
Flash je
«open source» format što znači da
bilo tko može vidjeti kako radi i prilagoditi ga za svoje potrebe. Director koristi kompajlirani
format pa je jako teško mijenjati program.
Sa svakom novom
softverskom verzijom, ova dva animacijska formata se sve više približuju
jedan drugome. Shockwave je, sa svakom novom verzijom, sve više zastupljen
na webu, a Flash postaje sve «moćniji».
S vremenom ova dva formata biti će spojena u jedan univerzalni format koji
će imati sve vrline jednog i drugog.
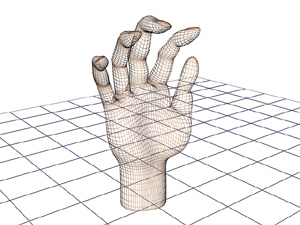
Slijedeća velika stvar
u pogledu Web animacija je 3D Web grafika. Ona daje Internet korisnicima
novi nivo interakcije sa sadržajem na webu. U 2D
animacijama, dizajneri web stranica odlučuju što će korisnicima biti
prikazano isto kao što i režiser određuje što će se događati u filmu kojeg
ćete gledati. U 3D grafici možete stvarno 3D vidjeti model, pa prema tome
Vi kontrolirate što ćete gledati. Možete okretati model, aktivirati
određene funkcije i u nekim slučajevima čak i mijenjati njegove dimenzije.
U nastavku ovog teksta biti će razmatrana upravo ta vrsta grafike i to
posebno Shockwave 3D animacije.
U prethodnom poglavlju su
razmotrene neke općenite karakteristike Shockwave-a, njegov nastanak i razlike
u odnosu na postojeće animacijske formate, a u ovom poglavlju ćemo definirati
jednu posebnu vrstu Shockwave-a: Shockwave
3D. Objasnit ćemo što je to točno Shockwave 3D i na koji način radi.
Ako provedete mnogo
vremena na Internetu, sigurno ste se sreli s Shockwave-om, grafičkim
formatom za animacije i interaktivne prezentacije. Shockwave animacije su
kreirane pomoću softverske aplikacije zvane Director.
Ovaj format je jako popularan jer omogućuje stvaranje kompleksnih Web
sadržaja koji se mogu prilično brzo prenositi Internetom.
U prethodnim verzijama
Shockwave-a i Directora, mogle su se napraviti
samo 2D animacije koje su dolazile u dva oblika:
·
Frame animation je nešto
slično crtiću. Sastoji se od micanja serija mirnih 2D slika prikazanih u
nekoj sekvenci.
·
Vektorska animacija koristi 2D objekte (krugove, kvadrate, linije) koji se zatim miču
različito jedan u odnosu na drugi. Kako je temeljena na jednostavnim
geometrijskim jednadžbama, vektorska animacija omogućava kreiranje kompleksnih
filmova male veličine.
Najnovije verzije
spomenutog Directora sadrže Intelovu
Internet 3D tehnologiju (razvijena od strane Intel Architecture
Labs). Program omogućava korisnicima kreiranje interaktivnih
3D animacija i njihovo objavljivanje putem Weba.
Najnovije verzije Shockwave playera omogućavaju
većini Internet korisnika, čak i onima s modemskim pristupom, da vide ove složene
animacije.
Sa Shockwave 3D
tehnologijom, korisnici mogu učitati 3D model i manipulirati njime sami.
Mogu sami postati režiser i micati kameru, kako bi vidjeli objekt s koje
god strane požele. Postoje dva načina:
·
Objekt se downloada pa zatim rotira ispred kamere kako bi se
vidio s druge perspektive.
·
Može se downloadati cijelo okruženje i micati kameru u njemu.
To je ustvari ista stvar koju radite kada igrate video igru u prvom licu.
Program vas stavi u virtualni 3D svijet, i onda vi kontrolirate kameru u
tom svijetu načinom na koji se krećete. Kažete kameri da se miče lijevo-desno,
naprijed-natrag kroz okruženje.


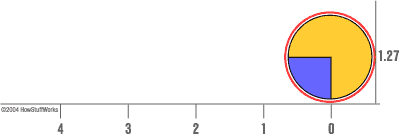
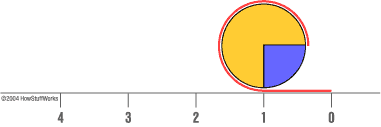
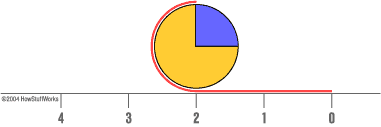
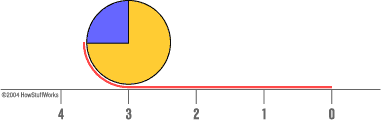
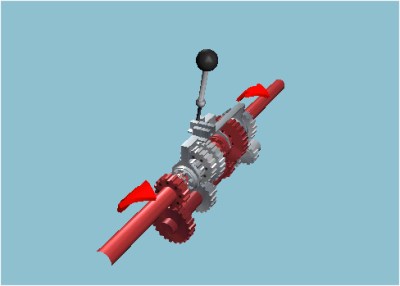
Slika 3: Isti objekt prikazan iz dvije različite perspektive
Na temelju vaših
akcija, računalo crta novi kadar objekta s vaše nove, malo drukčije
perspektive. Slika
3. prikazuje jedan takav objekt prikazan iz dvije
različite perspektive.
Ovo je prilično
kompleksna operacija: 3D softver mora primiti naredbu korisnika (input),
interpretirati taj ulaz i odlučiti kako ponovno nacrtati sliku da bi se
postigao željeni efekt pokreta ili rotacije. Kada igrate igru, vaše
računalo može to bez problema napraviti i to dosta velikom brzinom, ali
stvari se kompliciraju kada se sve te informacije šalju preko Interneta.
Još dodatni problem je u tome što standardni web preglednici nisu u
mogućnosti interpretirati ovakve modele, što znači da ne mogu svi korisnici
bez problema koristiti 3D datoteke.
Dodavanjem 3D
tehnologije u Shockwave otvara nove mogućnosti pristupa raznim vrstama Web
sadržaja. Jedna od najočitijih primjena su Web 3D igre. Igre sa dobro
realiziranim 3D okruženjima dominiraju računalima već duže vrijeme, a sada
su nove Shockwave 3D mogućnosti omogućile da se igraju i preko Web-a.
Shockwave 3D sposobnost ima i drugih primjena od kojih su jedna zasigurno
Web trgovine. Web trgovine mogu svojim kupcima dati mnogo jasniji prikaz
proizvoda od obične slike. Kupci mogu proizvod vidjeti kao 3D model, što online
kupnju približava kupnji u samom dućanu. Kupci mogu rotirati proizvod i
pogledati ga iz bilo kojeg kuta.
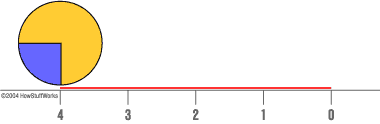
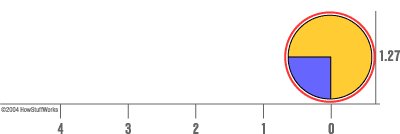
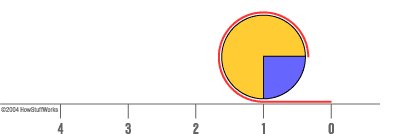
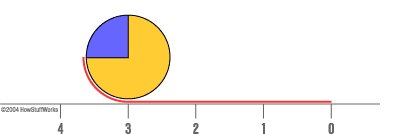
Slika 4. prikazuje 3D model jednog sata koji se nalazi u
online prodaji.

Slika 4: 3D model jednog sata u online prodaji
Kupci mogu isto tako
mijenjati 3D modele za svoje individualne potrebe. Jedna od najvažnijih
primjena ovoga je kupnja odjeće. Ako kupac unese svoje dimenzije, 3D
softver može generirati 3D model tijela tih dimenzija, koje se zatim obuće
u 3D modele izabrane odjeće. Ovo je virtualna verzija stvarne kupovine
odjeće.
Primjena 3D Shockwave
tehnologije ima isto tako i veliku primjenu na edukacijskim stranicama.
Npr. 3D model benzinskog motora ima znatno veći edukacijski značaj od
običnog 2D modela, jer ga možemo pogledati sa svih strana kao da imamo
pravi motor u rukama.
U svim ovim
aplikacijama najvažnija prednosti 3D modela je veća korisnikovo sudjelovanje
u modelu. Korisnik je taj koji odlučuje što i kada želi gledati, umjesto da
mora pogledati npr. cijeli uvodni film koji opisuje taj proizvod.
Novi format za web
animacije je posebno dizajniran kako bi mogao raditi sa svim Internet
korisnicima, čak i s onima koji imaju brzinu prijenosa podataka 28.8 kbit/s. Ovo je moguće zbog nekoliko važnih stvari.
Kada gledate 2D
animaciju na Internetu, Podaci se s Web stranice šalju za svaki slijedeći frame te animacije prema vašem računalu. Na ovaj način
cijela animacija se mora prenijeti Internetom individualno.
U Shockwave 3D
tehnologiji, Web stranica šalje kompletnu sliku samo jednom. Tada, ako
želite pomaknuti sliku ili objekt, Web stranica šalje samo osnovne podatke koji
su potrebni kako bi se željeni objekt pomaknuo. Ti podaci kažu vašem
računalu kako treba postojeću sliku promijeniti, a vaše računalo napravi
ostatak posla i konačno napravi željeni pomak.
Većina osobnih računala
napravljenih u zadnje vrijeme imaju procesore koji znaju obavljati 3D
operacije nad animacijama, pa je sve manje podataka koje bi trebalo prenijeti
sa servera da bi se obavila željena operacija. Jedini ozbiljniji prijenos
podataka je onaj prvi, tj. onaj kada je potrebno prenijeti cijelu početnu
sliku. Nakon toga server mora samo slati matematičke naredbe, koje ne
zahtijevaju veliku brzinu prijenosa.
Ali veliki problem i
dalje predstavlja to prvo veliko učitavanje. Shockwave player
rješava ovaj problem s tehnologijom nazvanom adaptivna 3D geometrija.
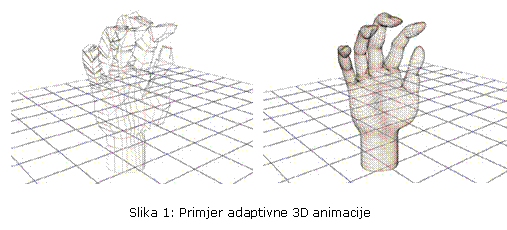
Adaptivna 3D geometrija
je skup kompleksnih algoritama koji automatski skaliraju 3D model ovisno o
tome o kakvoj se brzini prijenosa radi. Ako imate sporiju vezu s
Internetom, Web server šalje animaciju sa jednostavnijim teksturama i s
manjom količinom polinoma koji ju sačinjavaju, kako bi se 3D model čim
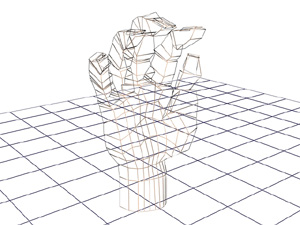
prije učitao. Ako pak imate bržu vezu, slati će se složenija animacija. Slika 5. predstavlja primjer jednog jednostavnijeg i jednog
složenijeg 3D modela.


Slika 5: Primjer adaptivne 3D animacije>

Koristeći ovu
tehnologiju, moguće je pristupiti 3D animacijskim sadržajima bez obzira
brzinu prijenosa podataka s Interneta.
Kako sve više korisnika
ima sve brži pristup Internetu, zasigurno će se dogoditi velike promjene u
Web animacijama u budućnosti. Jedna od ideja je učiniti od Interneta da
izgleda sve manje kao knjiga, a sve više kao video igra, gdje ćete moći
podacima pristupiti u interaktivnom 3D svijetu. Druga ideja je pak da se
Internet napravi kao televizija, sa mnoštvom kvalitetnih animacija i
filmova. Sve to ustvari ovisi o tome što Web dizajneri žele staviti na
svoje stranice, što pak opet ovisi o tome što Web korisnici žele vidjeti.
Bilo kako bilo, neupitno je da će se Internet razvijati vratolomnom brzinom,
a sukladno s njime i Web animacije.
[1] Howstuffworks: "How Web animation works",
URL: http://computer.howstuffworks.com/web-animation.htm/printable
[2] Howstuffworks: "How Shockwave 3-D technology
works",
URL: http://computer.howstuffworks.com/shockwave.htm/printable
|